There are a lot of terms thrown around that people may be confused by. That’s okay! We’re here to help clarify some things and make it easier to work with a creative agency.
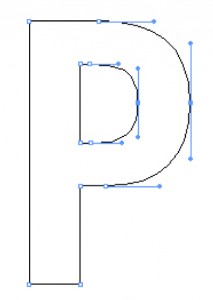
Vector
Agency: “We need a vector of your logo.”
Client: “Who’s Vector and why does he have my logo?”
What does this mean? A vector is a file type created in the program Adobe Illustrator. It uses geometrical primitives such as points, lines, curves and shapes, all based on mathematical expressions to represent images. Vector graphics are preferred because they can be resized large or small without losing any quality whatsoever. The vector logo on your business card, for example, may be resized and look crystal clear on your billboard!

Pixel
Pixels are the tiny dots that make up an image. Have you ever zoomed in on an image on the computer? Your photo is composed of thousands of squares that are all assigned a color. The higher the pixel density, the higher the quality of your image. This is important to remember when you are asked to send an image or artwork to the agency for use. If we are using the artwork for web, then 72 dpi (dots per inch, used when talking about resolution) is fine. When using it for print, then 300 dpi is standard. Why the difference if it is the same size in inches? The pixel to image ratio is different. That’s where those numbers come in to play. Ever notice that an image taken off of the internet looks “fuzzy” if you try to print it out?
DPI
Dots per inch. DPI is commonly used when talking about the resolution of an image, usually a photo. The more dots per inch that you have, the better the detail in the photo. This is where our pixels come back. Dots are pixels. Just to reiterate. When you take a one inch by one inch square of your screen, what is going to have a clearer image… 300 pixels of information or 72? Yes! 300. So the next time you send an image or piece of artwork, make sure it’s the highest quality you can make it. Go big.
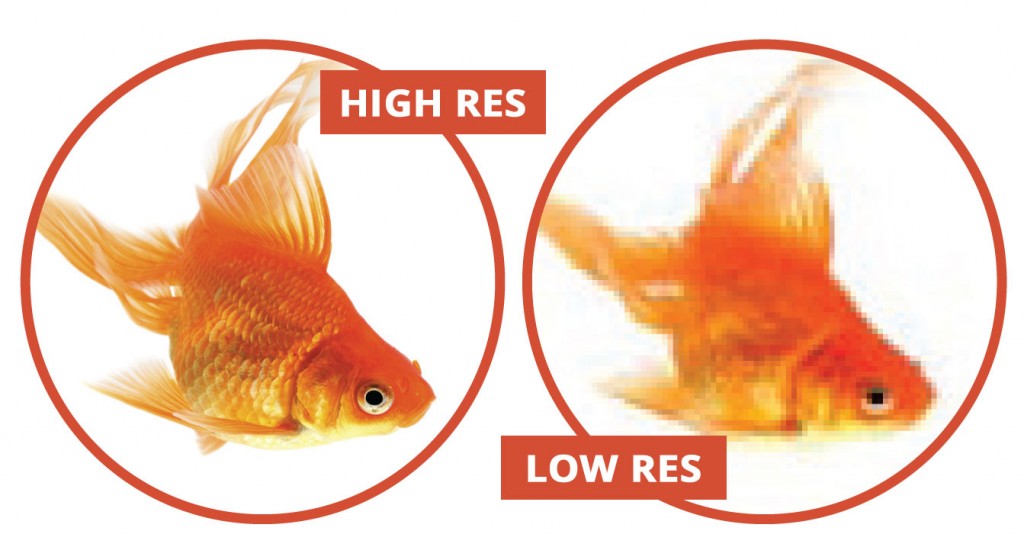
High Res
Designers say this a lot. It means high resolution. So the next time a designer or rep asks you for a high res ‘something’, you’ll hold your head up high and be able to deliver the goods. 300 dpi is considered high resolution and 72 is standard for web/internet.

We love when a client understands that we need some things from you in order to deliver the best possible work for your business. So if you don’t exactly ‘get’ what we’re asking for, no shame in asking us to clarify. We probably don’t fully understand your lingo either.